上野です。
Amazon S3を利用して超低額でサイトを公開する でS3でコーポレートサイトを公開するメリットを書きました。
今回は具体的な設定方法について書いていきます。
※注意:この記事は2014年9月5日にGuildWorks Blogで公開したエントリをリライトしたものです。
もくじ
- S3でバケットを作成する
- バケットのPropertiesで表示権限を付与する
- ファイルをアップロードする
- Static Website Hostingを設定する
- アクセスしてみる
- Route53を設定する
上記の流れとなります。
S3でバケットを作成する
S3でサイトを公開するためには、バケットを作成する必要があります。
独自ドメインを指定して公開するためには、独自ドメインのバケット名とホスト名を一緒にする必要がありますのでご注意ください。
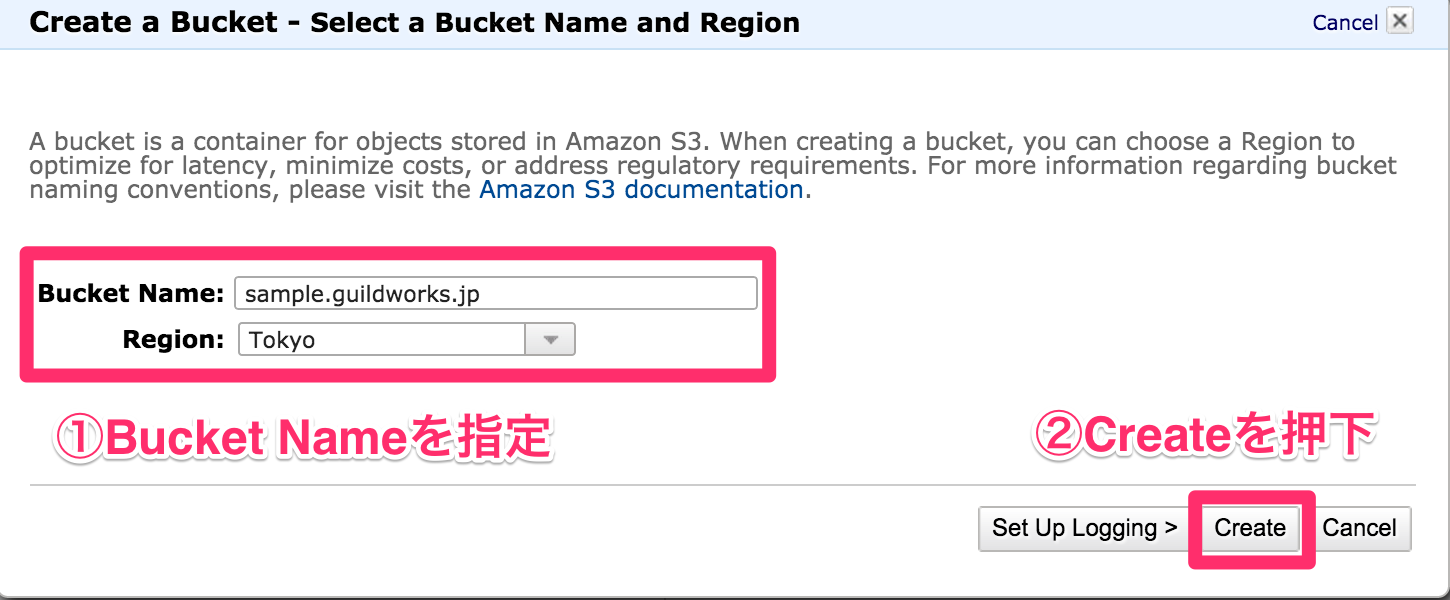
今回は以下のバケットを作ってみます。
sample.guildworks.jp

Bucket Name: sample.guildworks.jp(任意の公開したいホスト名を指定)
Region: Tokyo(日本在住なら Tokyo がオススメ)
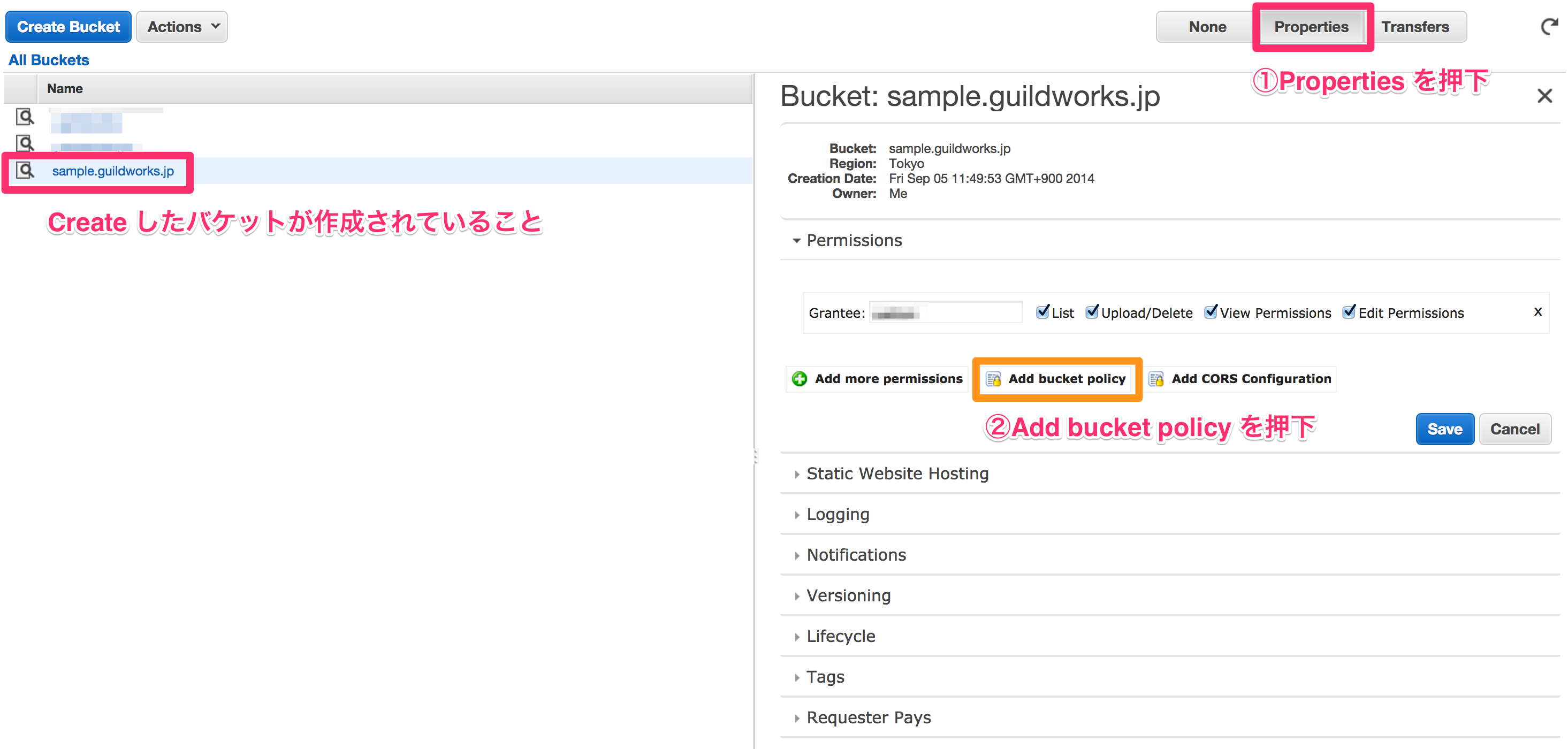
バケットのPropertiesで表示権限を付与する

以下の内容をコピーして保存します。(sample.guildworks.jp の部分は作成したバケット名)
{
"Version":"2012-10-17",
"Statement":[{
"Sid":"AddPerm",
"Effect":"Allow",
"Principal": "*",
"Action":["s3:GetObject"],
"Resource":["arn:aws:s3:::sample.guildworks.jp/*"]
}
]
}
ファイルをアップロードする

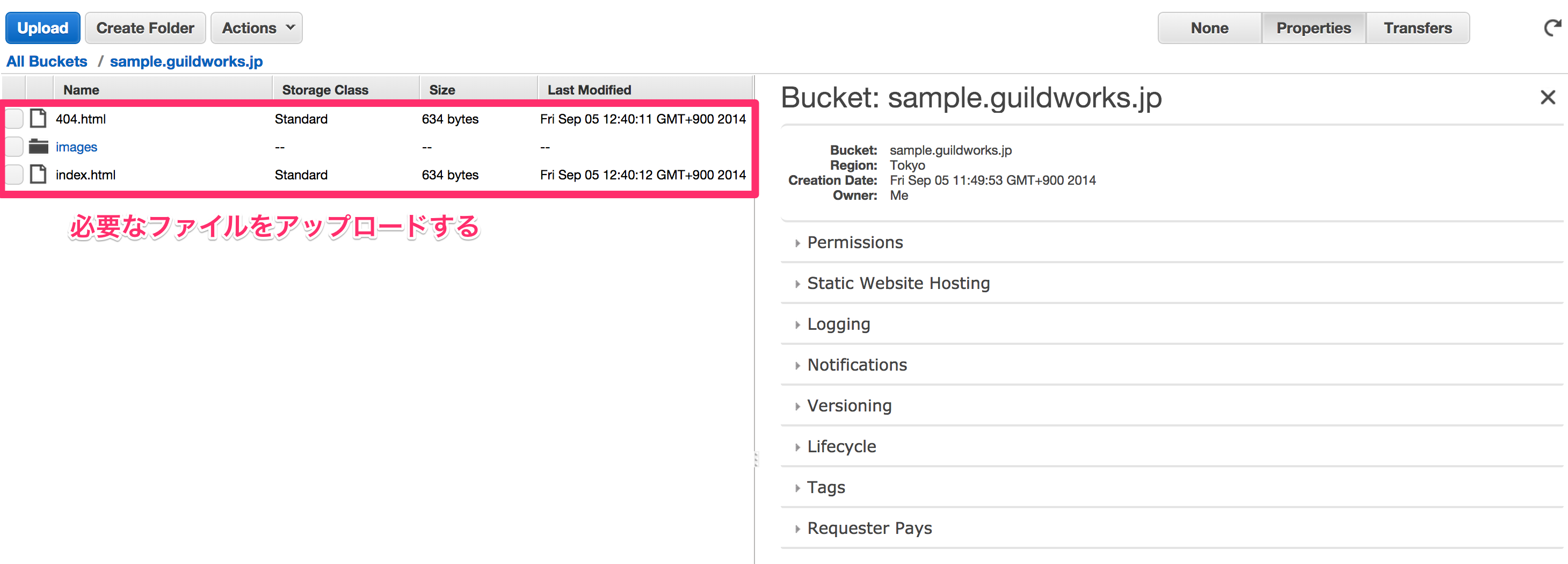
作成したバケット(sample.guildworks.jp)の中に入ります。
Uploadから表示したいファイルをアップロードします。

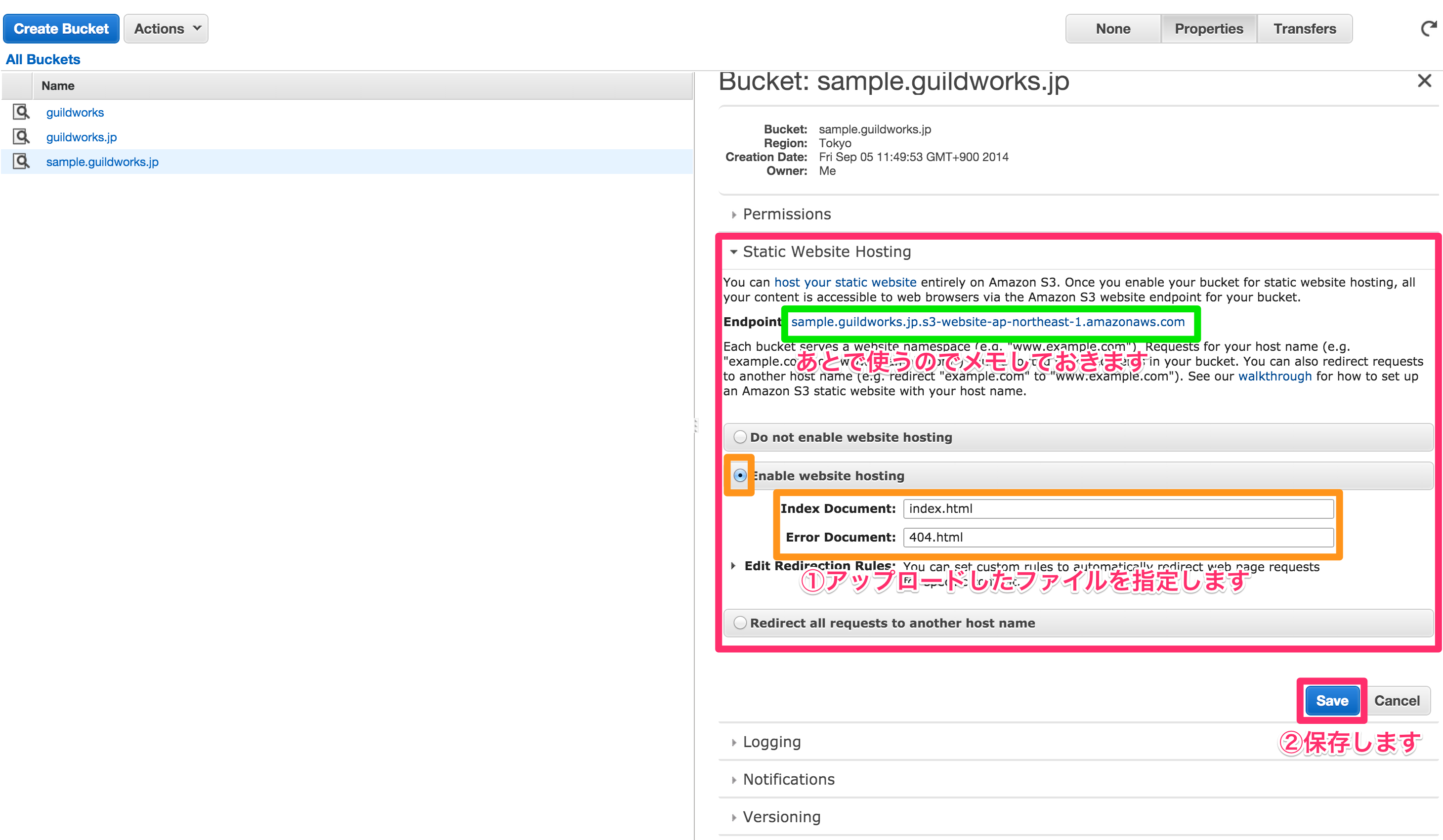
Static Website Hostingを設定する

Index Document: index.html(任意のアップロードしたファイル)
Error Document: 404.html(任意のアップロードしたファイル)
Endpoint: あとで指定するのに使うためにメモしておきます
アクセスしてみる
S3の設定は一通り終わりましたので、これで index.html の Properties の Link に記載されているURLにアクセスしてみましょう。
https://s3-ap-northeast-1.amazonaws.com/sample.guildworks.jp/index.html
まだ独自ドメインではありませんがサイトが公開されていることを確認できます。
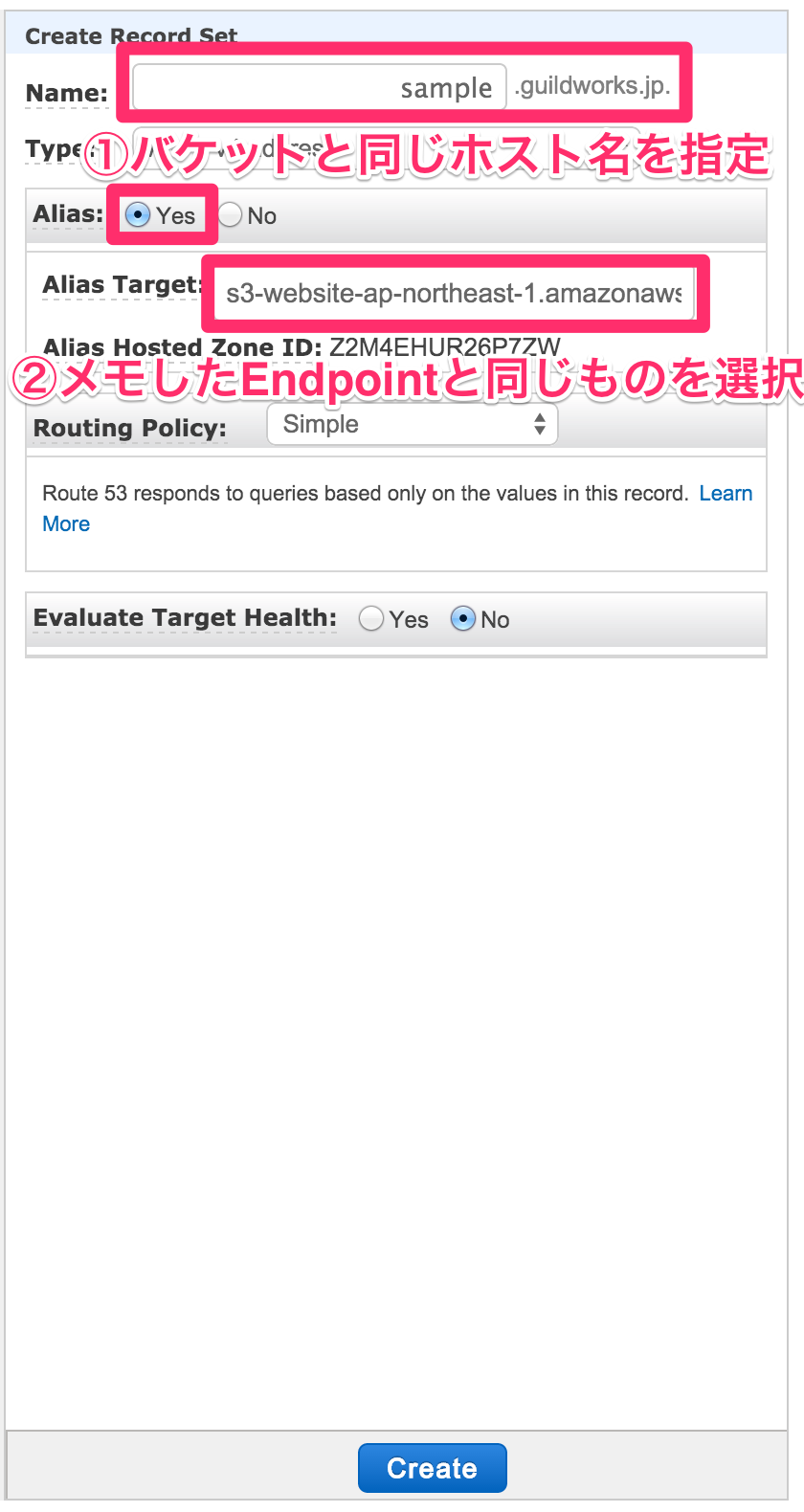
Route53を設定する
あとは独自ドメインで表示できるように設定するだけです。
(Route53の通常の設定は終わっている前提とします。 )

Name: sample.guildworks.jp(S3のバケットに指定したものと同じ名前にする)
Alias: Yes
Alias Target: S3のメモしたEndpointを選択
これでしばらくすると、独自ドメインでアクセスできるようになります。
http://sample.guildworks.jp/
いかがだったでしょうか。
S3を利用してサイトを公開するのはとても簡単な作業で完了しますね。
シンプルなサイトでも、コーポレートサイトでも容量が1TBを超えなければ 3円で利用することができます。
ぜひ、お試しください。


0
取り消す
この記事に共感したら、何度でも押してこの記事のポイントをみんなでアップしよう。