この記事は、ギルドワークス アドベントカレンダーの12日目の記事です。
今回は、AWS Cloud9 をつかってみます。
Cloud9 とは

AWSが昨年買収した Cloud型IDEになります。
Rails tutorialとかでもCloud9を開発環境として利用していたりします。
今年の re:Invent でようやく統合が発表され、AWS Cloud9 となりました。
内容としては以下のように記載されています。
コードの記述、実行、デバッグのためのクラウド IDE
AWS Cloud9 は、ブラウザのみでコードを記述、実行、デバッグできるクラウドベースの統合開発環境 (IDE) です。これには、コードエディタ、デバッガー、ターミナルが含まれています。Cloud9 には、JavaScript、Python、PHP などの一般的なプログラム言語に不可欠なツールがあらかじめパッケージ化されているため、新しいプロジェクトを開始するためにファイルをインストールしたり、開発マシンを設定したりする必要はありません。Cloud9 IDE はクラウドベースであり、インターネットに接続されたマシンを使用して、オフィス、自宅、その他どこからでもプロジェクトで作業できます。また、Cloud9 では、サーバーレスアプリケーションを開発するためのシームレスなエクスペリエンスが提供されており、リソースの定義、デバッグ、ローカルとリモートの間でのサーバーレスアプリケーションの実行の切り替えを簡単に行えます。Cloud9 を使用すると、開発環境をすばやくチームと共有し、ペアプログラミングを行って互いの入力をリアルタイムで追跡できます。
環境構築
残念ながら東京リージョンはまだきていないので、シンガポールにします。

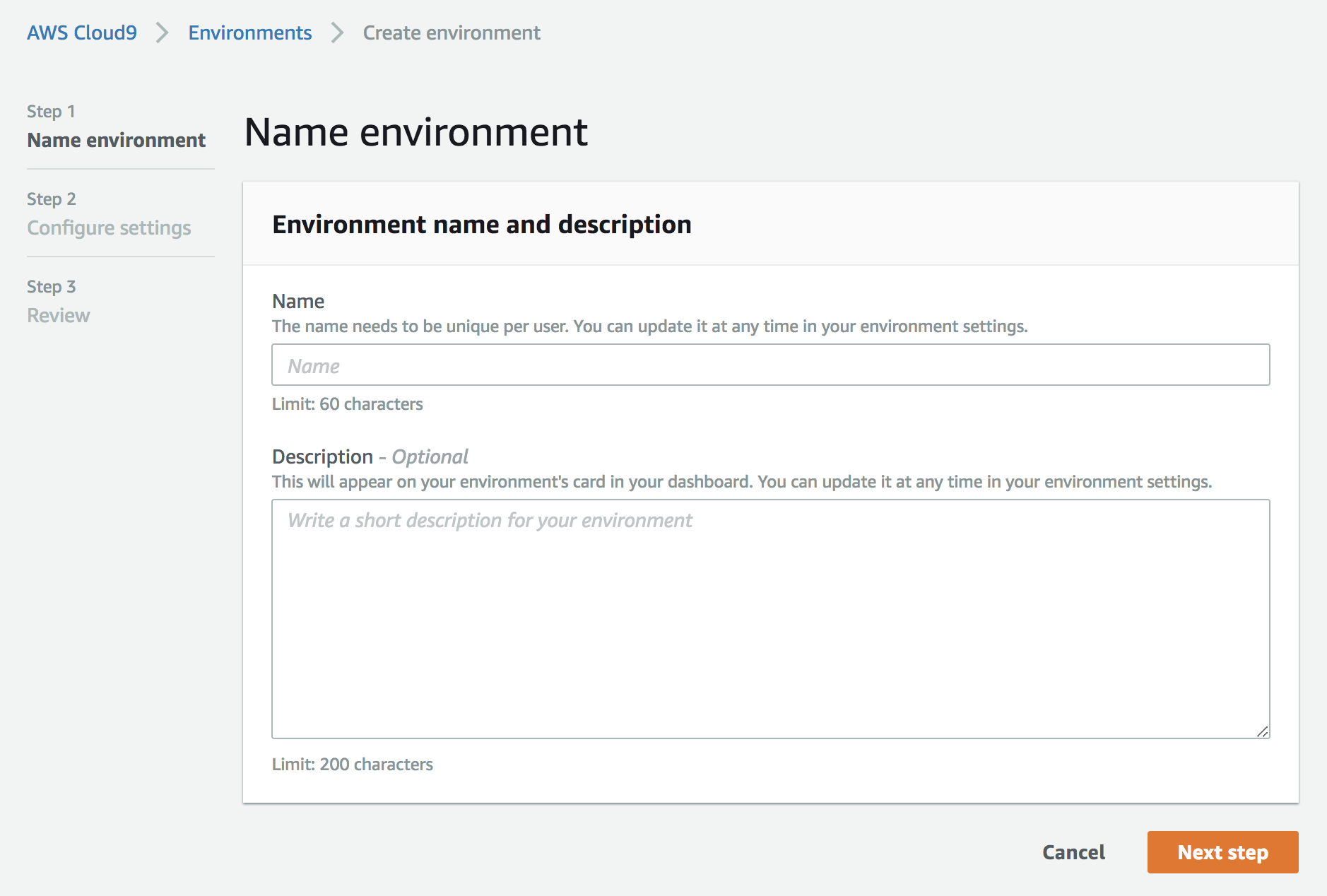
ボタンを押すと、入力画面に遷移します。
Name はプロジェクトのルートフォルダになります。
Description は説明ですが省略可能です。

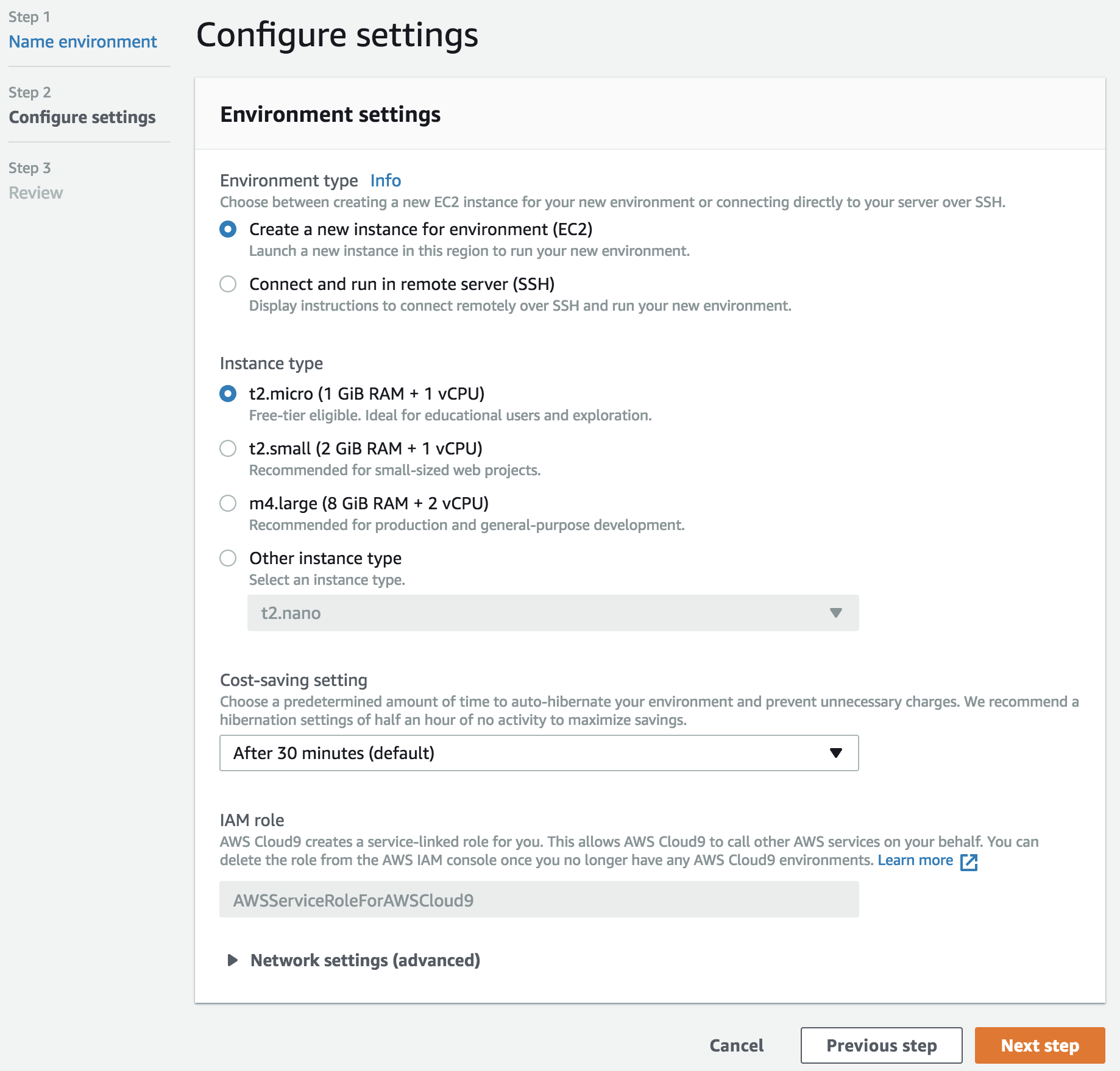
以下を設定します。
・Environment type
EC2 でよいです(sshはなに?)
・nstance type
t2.micro で充分です
・Cost-saving setting
利用しなくなってから指定時間が立つとインスタンスが止まります。
これもデフォルトで良いですね
・IAM role
固定みたいです。

これで構築は完了です。
つかってみる
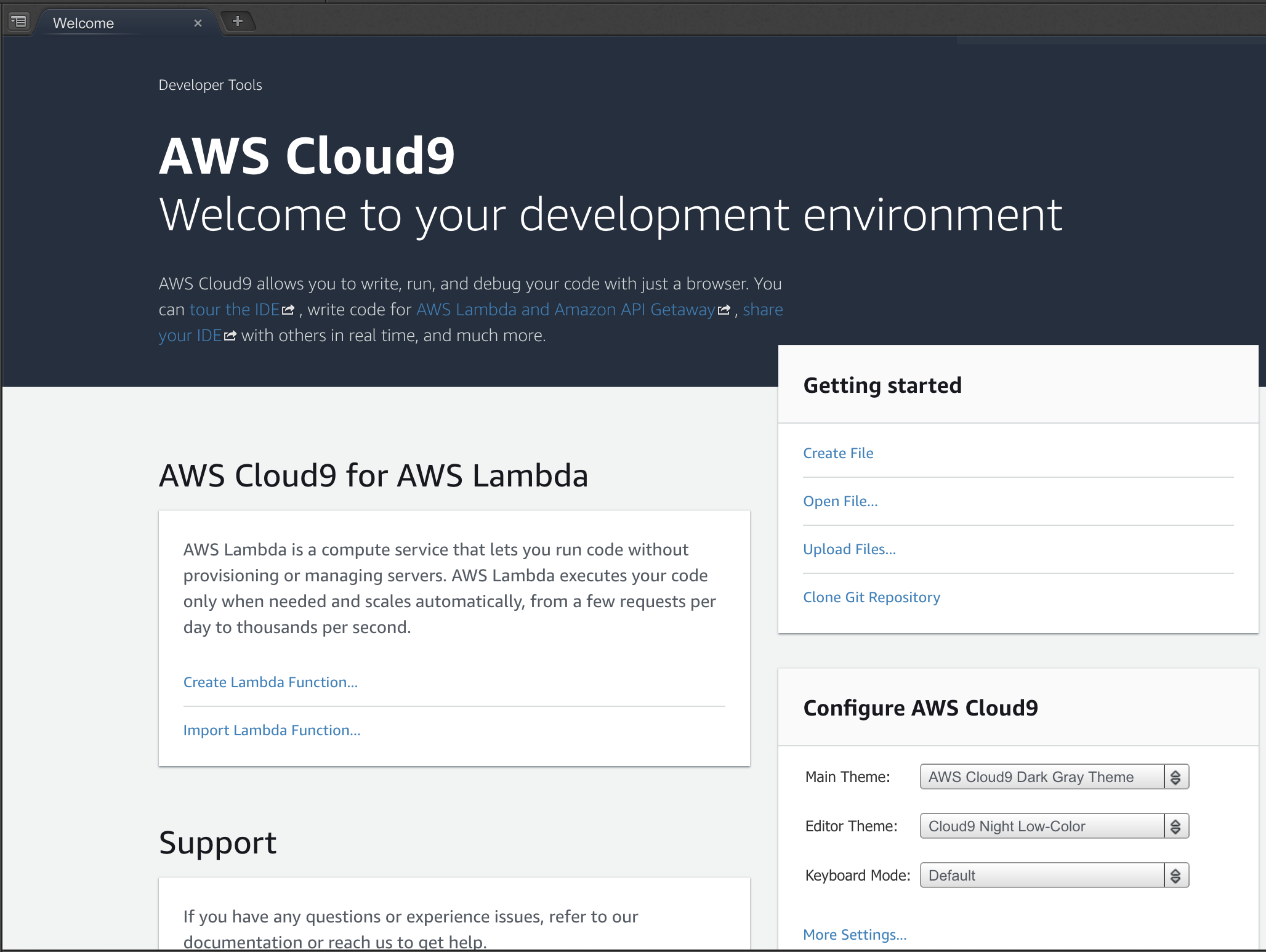
Welcomeページが上がってきます。

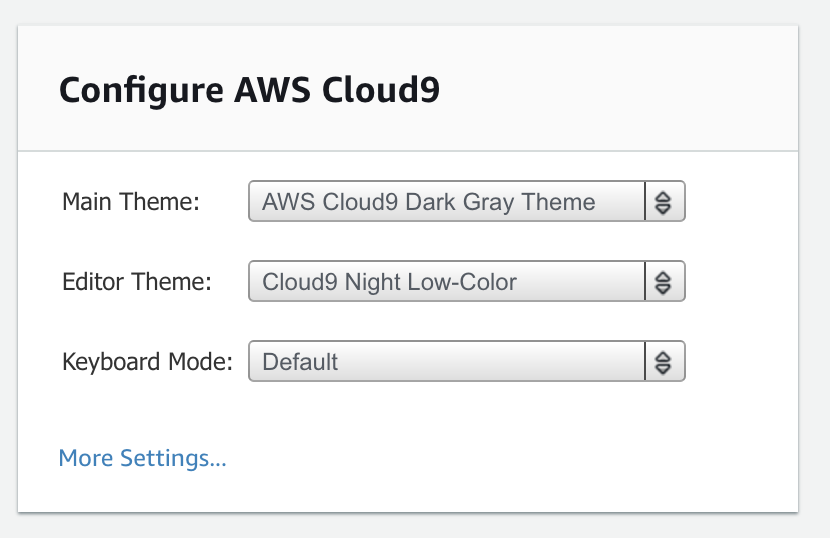
まず個人的には真っ白は嫌なのでテーマを変更して暗めにしました。

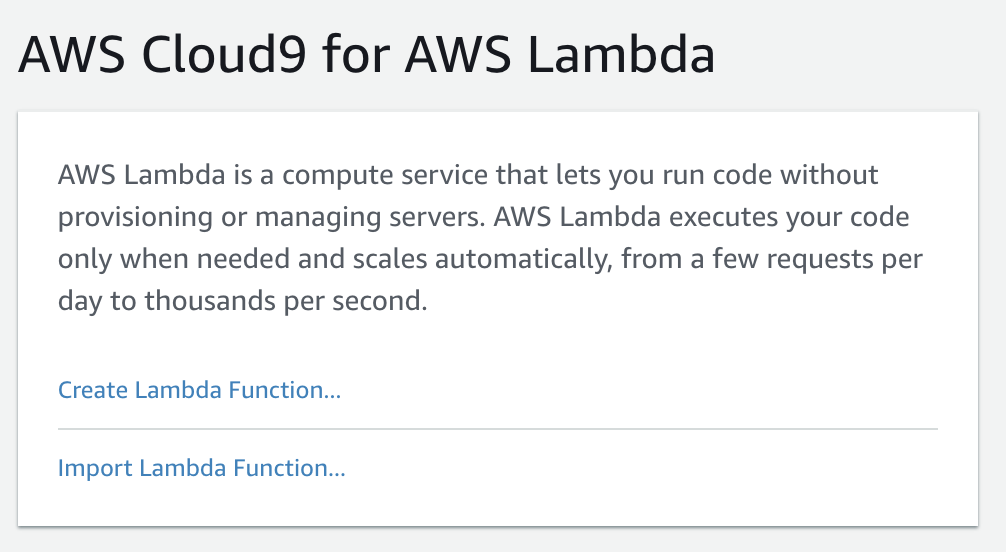
さっそくCreate Lambda Function... で Lambda をつくってみましょう。

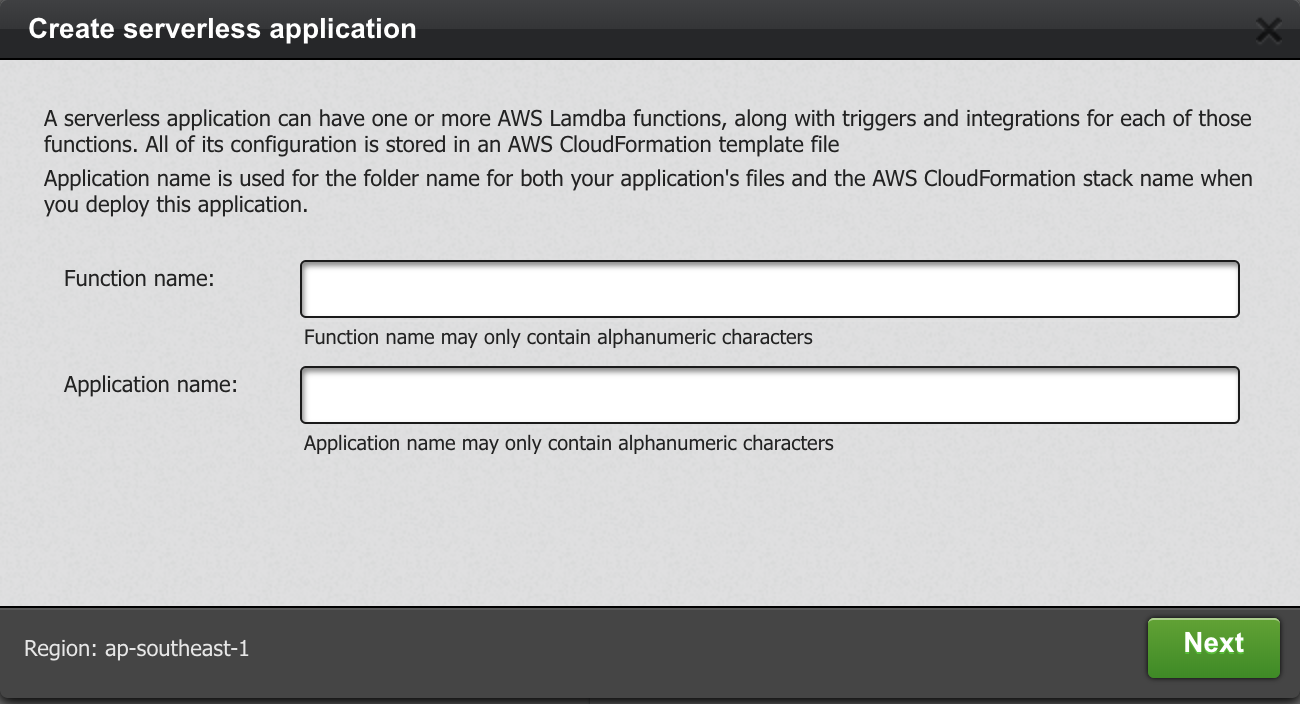
今回はSAMのHOWTOのサンプルを利用します。
どちらも products にします。

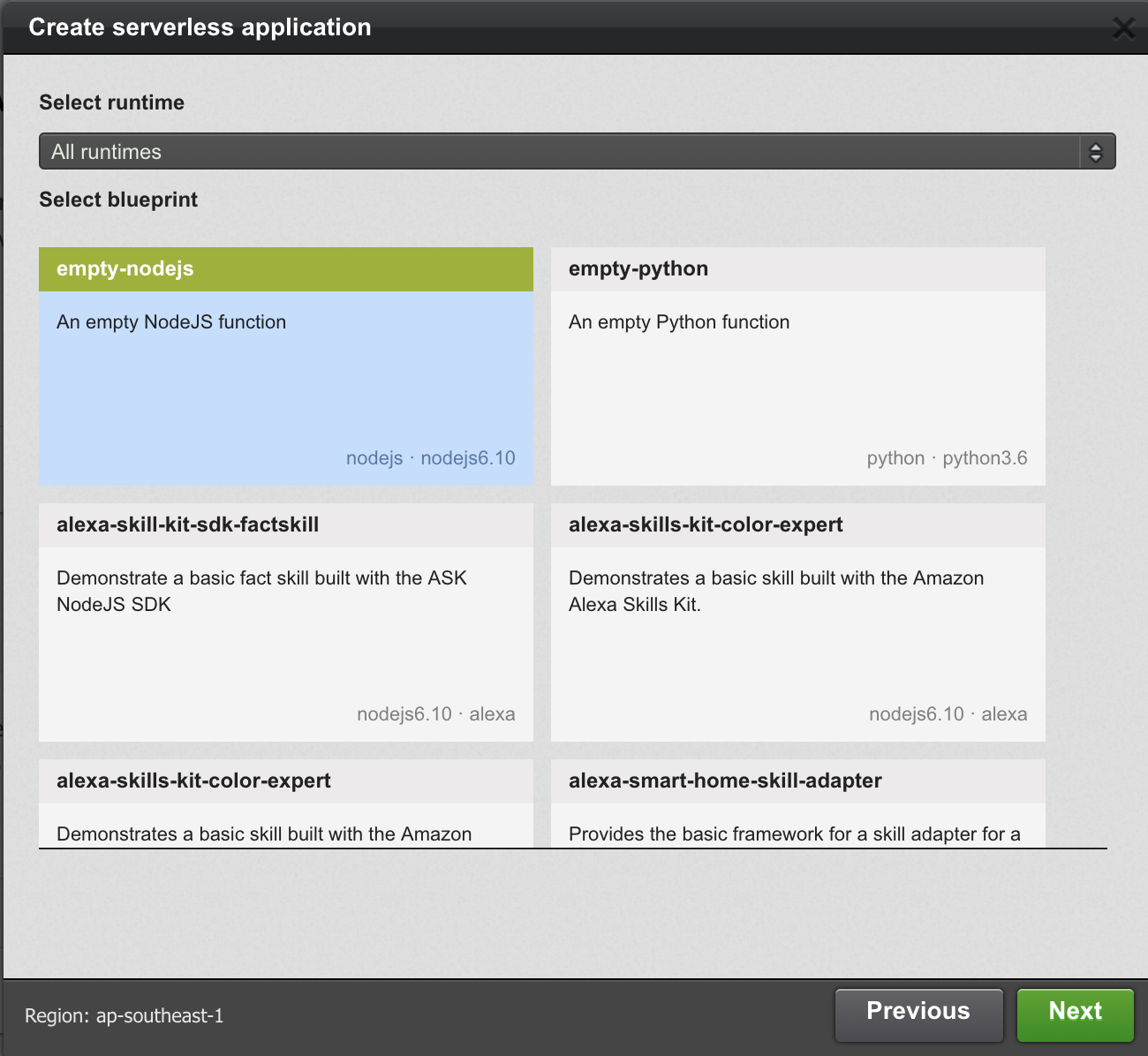
今回は node-js でいきます。
サンプルに置き換えるので空で進めます。

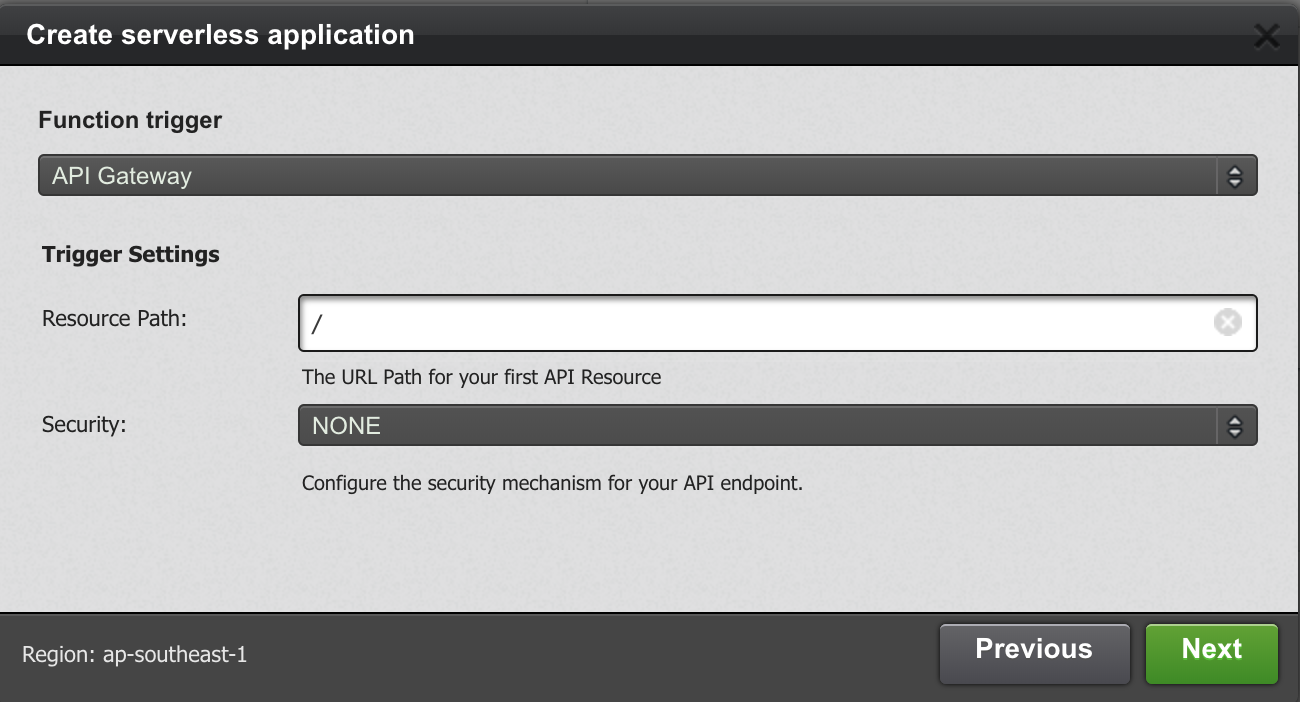
API Gateway を利用しますので、指定します。
Resource Path は /
Security は None にします。

デフォルトでOKです。

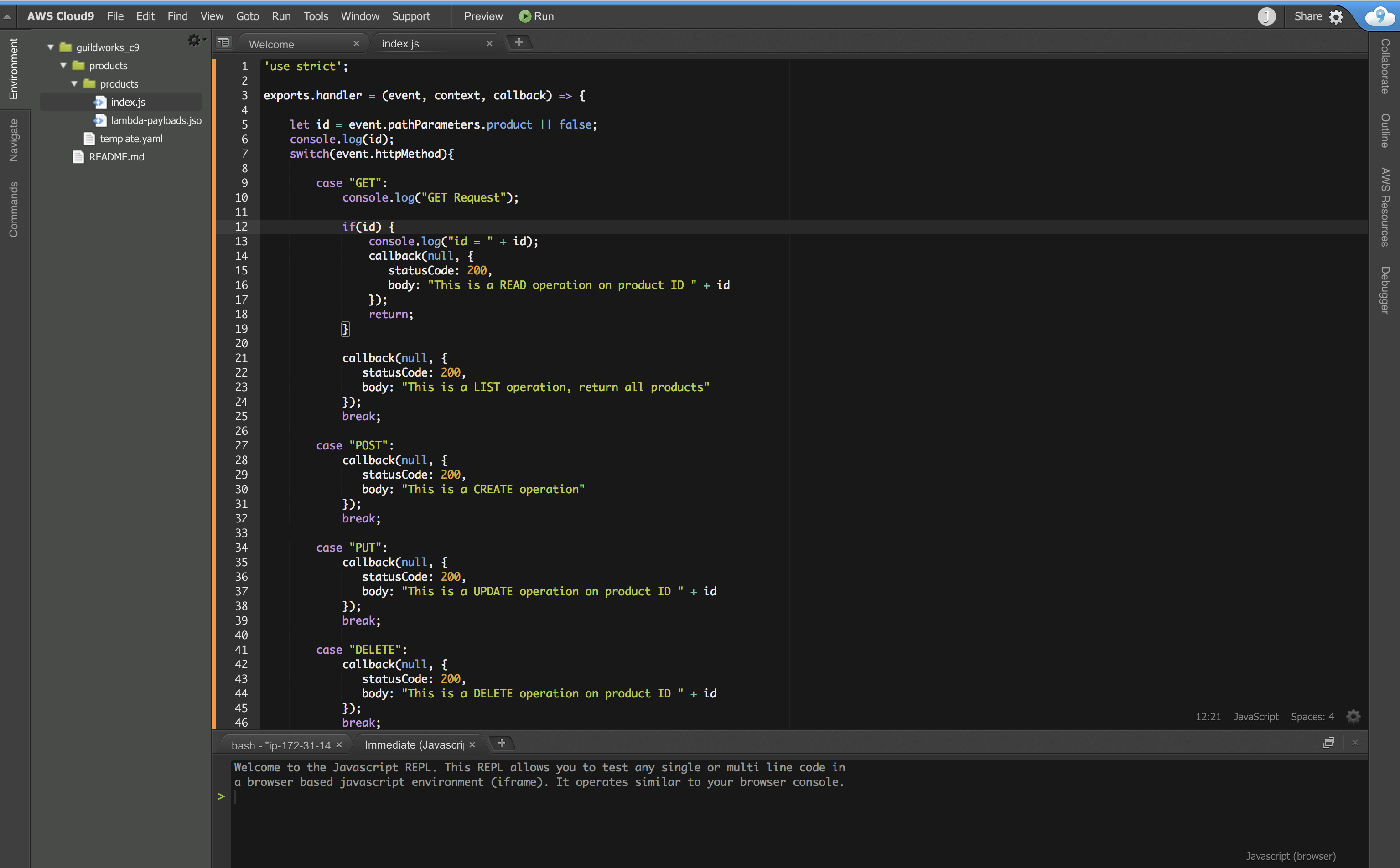
これで完了すると index.js 等がつくられるので、HOWTOの内容に置き換えると以下みたいになります。

実行してみる
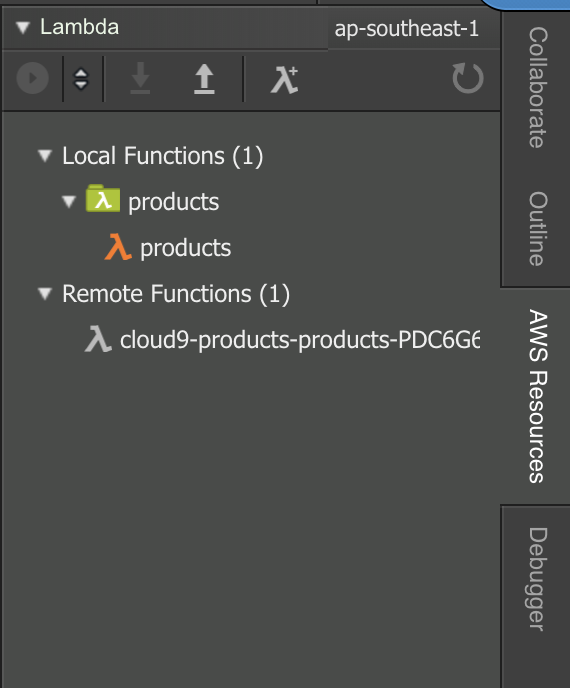
右の AWS Resources を開くと作成した Local Function が見えます。

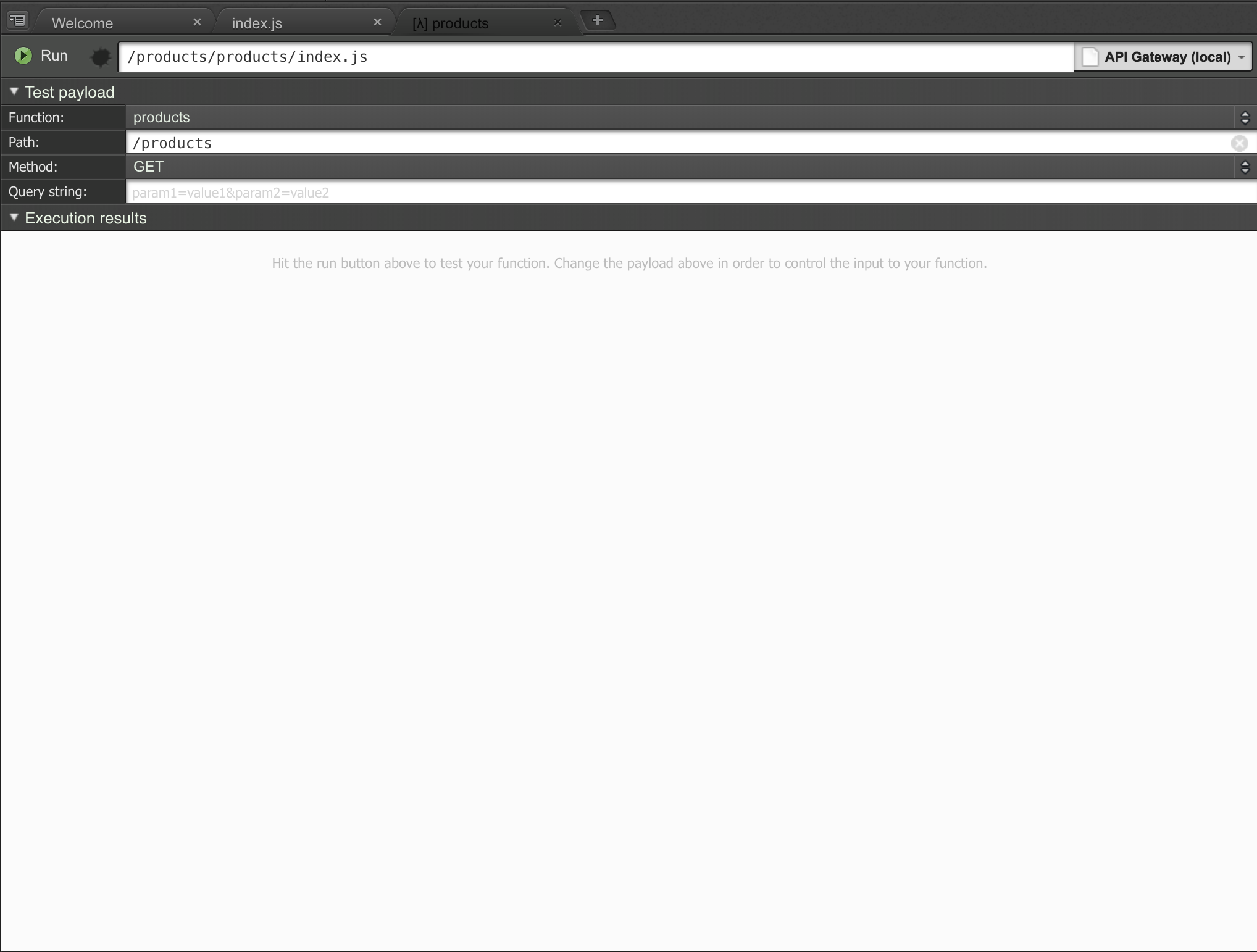
Products から Run の Run APIGateway Local を実行すると以下のような画面が出ます

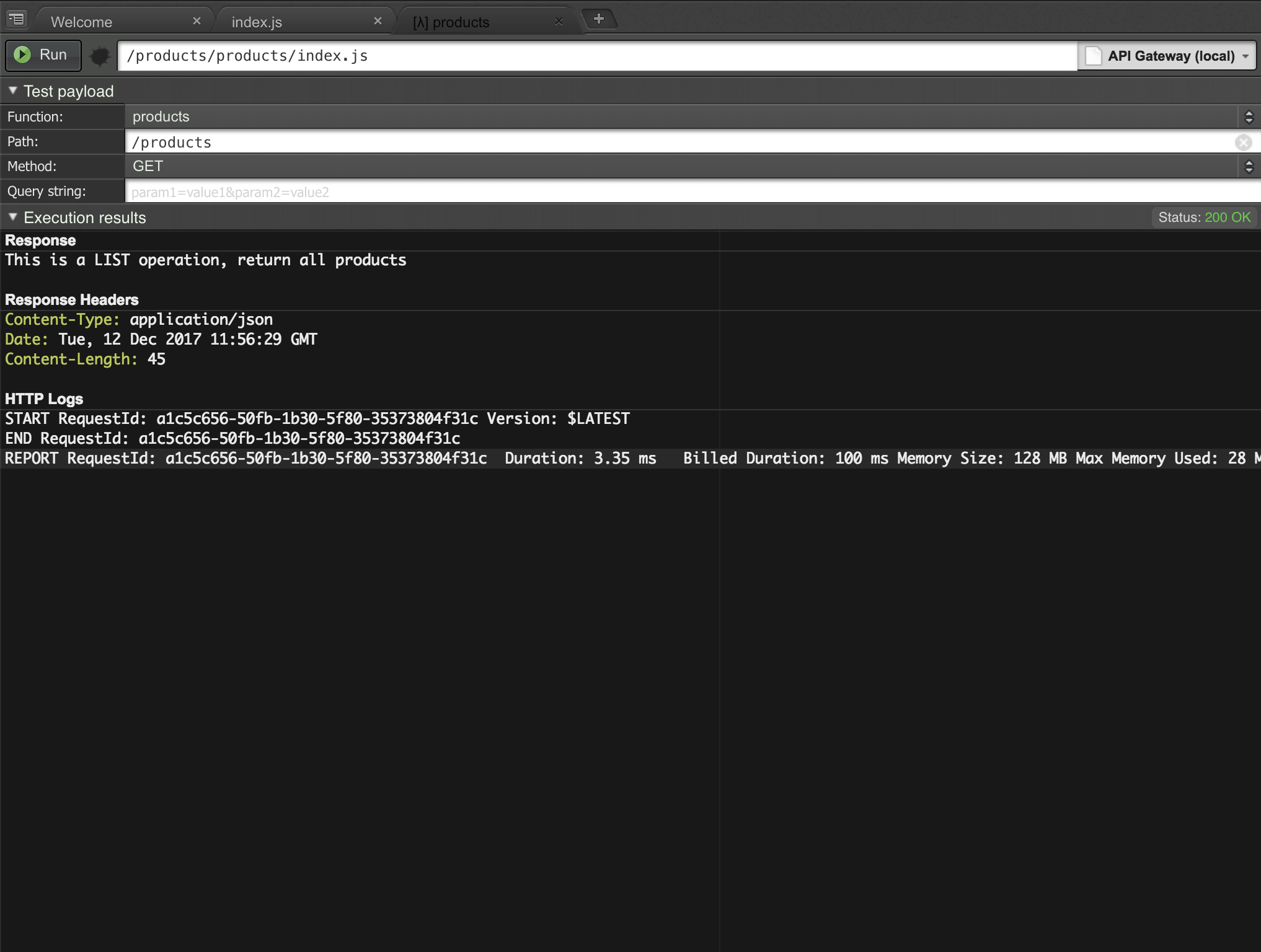
パスは /products で GET を指定して実行してみます。

ローカルでLambdaのコードが実行されることを確認できました。
これは便利ですね!
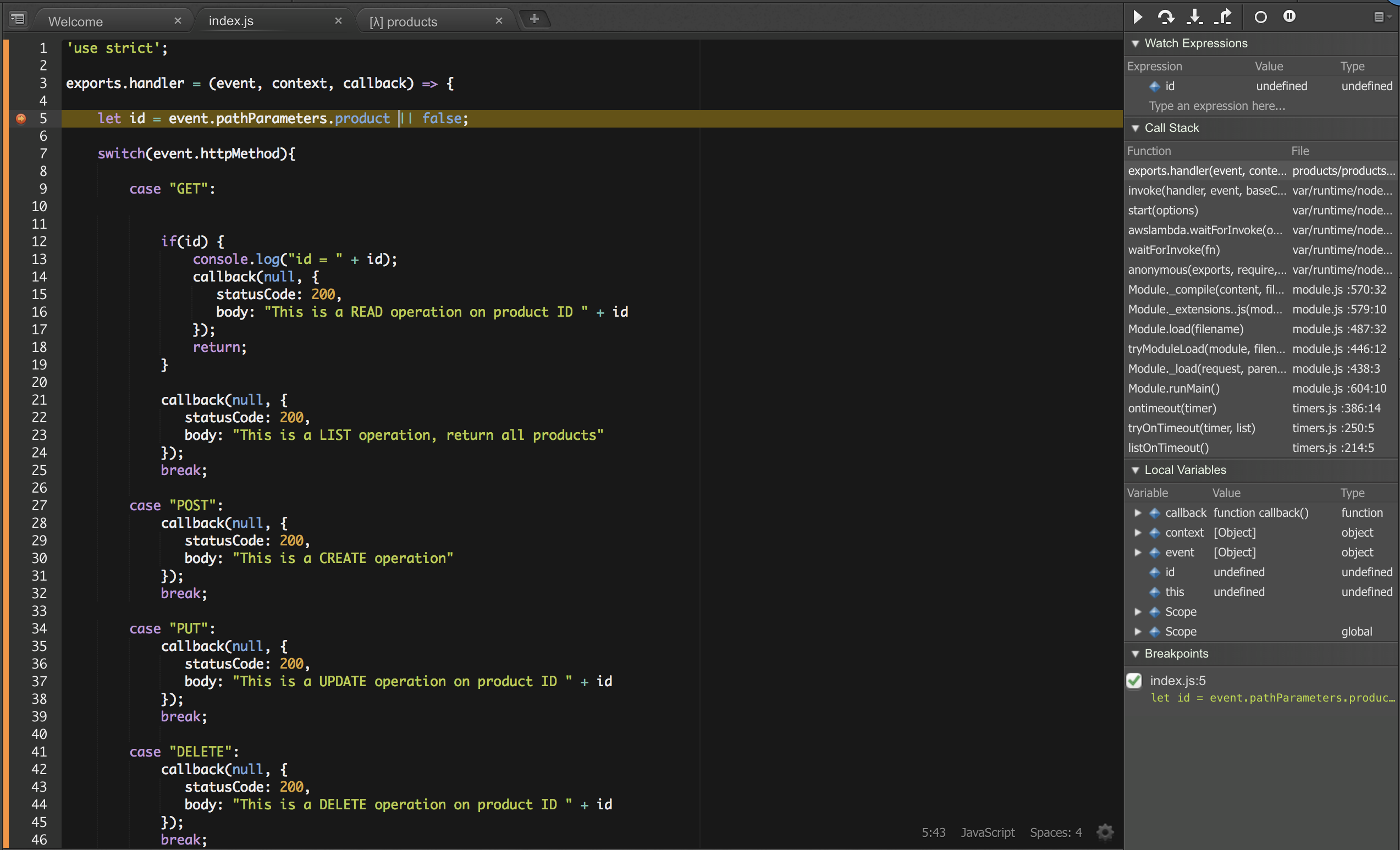
ちなみにデバックもできます。
ブレークポイントを指定して、 Run の横の虫のマークをオンにして実行するだけです。

最後に Deploy してみましょう
Deploy
先程 Run をしたのと同じところに Deploy があります。
実行してみると、くるくる回ってしばらくすると完了します。
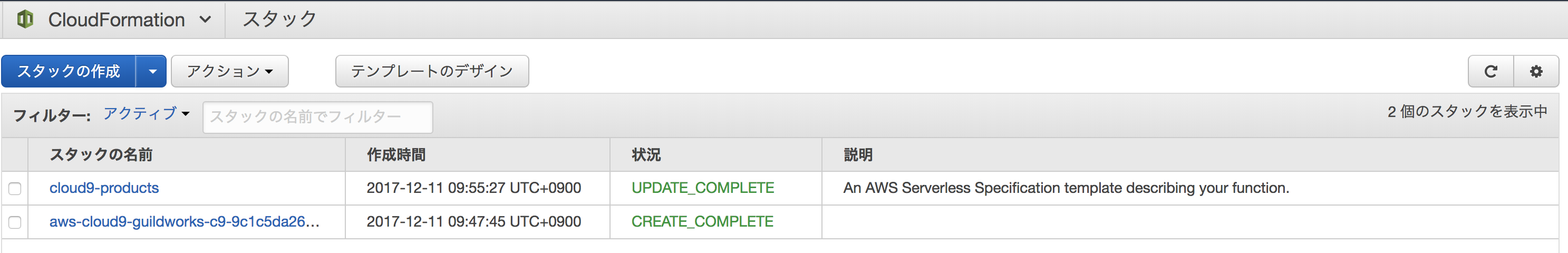
CloudFormation
Cloud9 も CloudFormation で起動されているのがわかりますね。

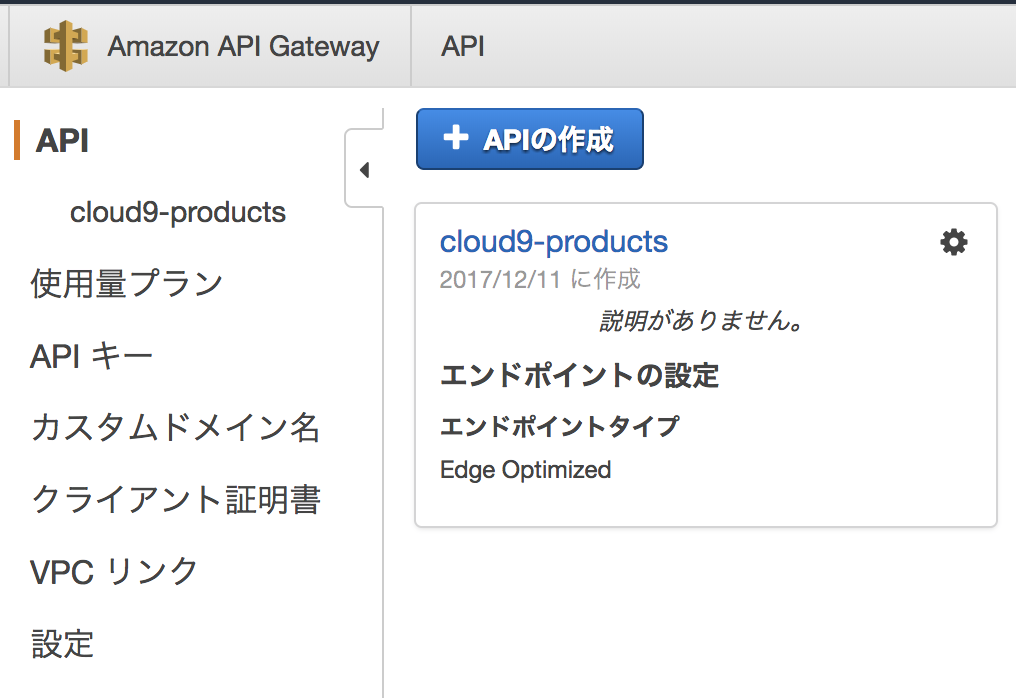
API Gateway
ちゃんとできています。

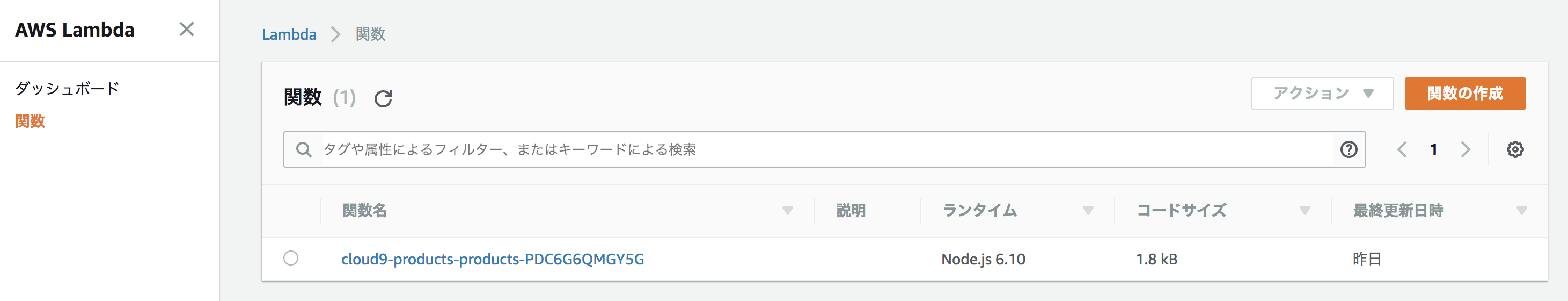
Lambda
同じく Lambda もDeployされていますね。

共有
現状は IAM を指定しないといけないようですが、共有して同時編集も可能です。
右上の Share から招待してみましょう。
相手のカーソルの位置もわかるので、ペアプロとかモブとかにも便利に使えるのではないでしょうか。
まとめ
いかがだったでしょうか。
手軽に起動できますし、使わなくなれば自動で停止してくれるので、コストも少なく利用できそうです。
普段使っている IntelliJ の方がまだメリットがある点もありますが、
しばらくこれを使ってみようかなと思えるくらい楽しいIDEをでした。
それでは今日はここまで
Photo on VisualHunt


0
取り消す
この記事に共感したら、何度でも押してこの記事のポイントをみんなでアップしよう。